总结了一下数组去重的方法:
利用
indexOf进行数组去重
|
|
假设法去重
|
|
利用缓存对象实现数组去重
|
|
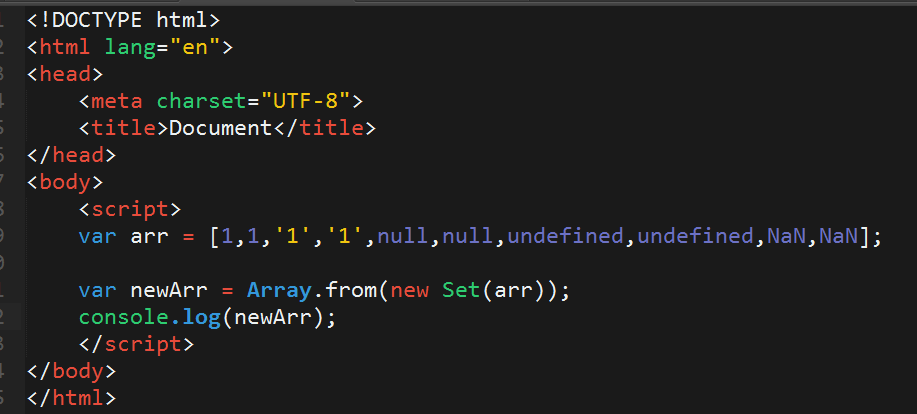
ES6数组去重
ES6里新添加了两个很好用的东西,set和Array.from。
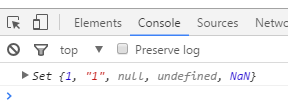
set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。

在这我们可以看见,重复的项目已经被去掉了,包括NaN。正常情况下,NaN === NaN 返回的是false,但是在set里,一样能够帮你去重,厉害了。

set返回的是一个对象,但是我们想要的是数组啊。
这回,就该轮到Array.from出场了,它的作用,就是可以把类数组对象、可迭代对象转化为数组。

兼容性
目前主流的浏览器,Chrome,Firfox,Opera,Safari,包括微软的Edge,都是支持的,唯独IE系列不支持